Antes de se modificar os aspectos da template do blog, é crítico fazer uma cópia de segurança da template. Se algo correr mal, pode-se depois voltar a trás com esta com esta cópia.
Como fazer cópia de segurança da template (ou modelo, em português)
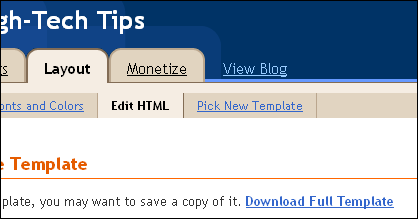
- Entrar no blog e clicar em Design

- Clicar em Editar HTML

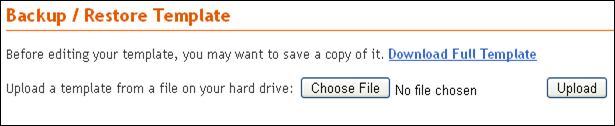
- Clicar em Transferir modelo completo

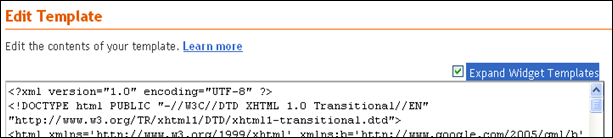
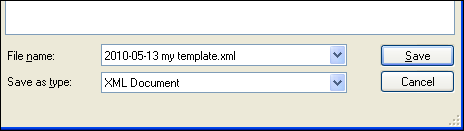
- Guardar o ficheiro algures no disco. É um ficheiro do tipo XML, que é basicamente texto com a template do blog. Pode ser aberto com qualquer editor de texto simples (exemplo: Notepad do Windows; recomendo o uso do Notepad++).
Está feito.
Como usar a cópia de segurança da template para desfazer um erro decorrente de se ter alterado a template do blog
- Entrar no blog e clicar em Design

- Clicar em Editar HTML

- Escolher o ficheiro guardado no ponto anterior (clicar em Browse/Procurar, dependendo da língua usada) e clicar em Carregar.

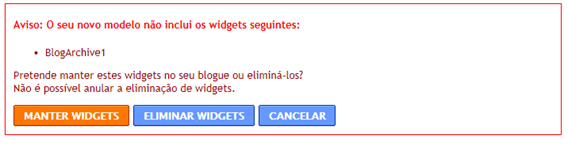
- Podem aparecer mensagens como a que se segue:

Esta mensagem significa que o ficheiro que se está a carregar contém menos coisas do que a template em uso. Se a modificação que se fez na template foi acrescentar coisas, é normal que a versão anterior tenha menos coisas. Por isso, clicar em Eliminar Widgets. Caso contrário, ter a certeza de que o ficheiro que se está a carregar corresponde de facto à última versão da template que esteve online.
Dica: em caso de dúvida, fazer a 1ª etapa (backup da template) para se guardar o que haja a guardar antes de carregar a template. - Depois de carregado o ficheiro, as alterações entram em funções imediatamente.

Nota: se se pretender ver as alterações da template antes de a carregar como se acabou de descrever, pode-se copiar o conteúdo da template e colá-lo na caixa seguinte (depois de se ter apagado o respectivo conteúdo):

De seguida, basta clicar em Pré-visualizar.


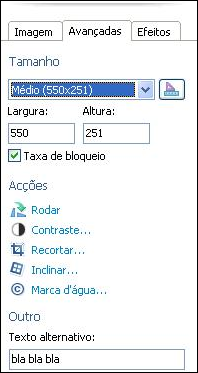
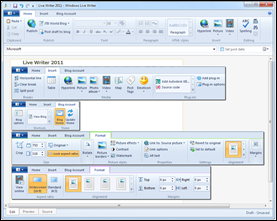
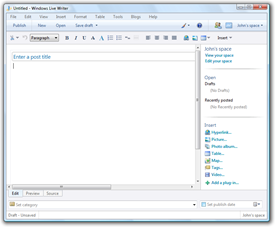
 Este tutorial explica como formatar imagens nos posts escritos com o Windows Live Writer.
Este tutorial explica como formatar imagens nos posts escritos com o Windows Live Writer. 

















 So you are about to buy a new computer and suddenly you discover that the number of choices are endless. Distant is the time when choosing a computer was basically choosing among 3 or 4 microprocessors, a graphics card, the amount of RAM and a large hard disk. Even if these items are not so difficult to choose even now a days, you will probably get stuck when it comes to the heart of the computer, the microprocessor. Models and models, speeds, brands, technologies and so on, and so on. The microprocessor commercial approach has made impossible to choose without a reference service. That's here where a service such as the
So you are about to buy a new computer and suddenly you discover that the number of choices are endless. Distant is the time when choosing a computer was basically choosing among 3 or 4 microprocessors, a graphics card, the amount of RAM and a large hard disk. Even if these items are not so difficult to choose even now a days, you will probably get stuck when it comes to the heart of the computer, the microprocessor. Models and models, speeds, brands, technologies and so on, and so on. The microprocessor commercial approach has made impossible to choose without a reference service. That's here where a service such as the 
 It was this way that I came to know that the interesting tablet computer concept from HP, the
It was this way that I came to know that the interesting tablet computer concept from HP, the 







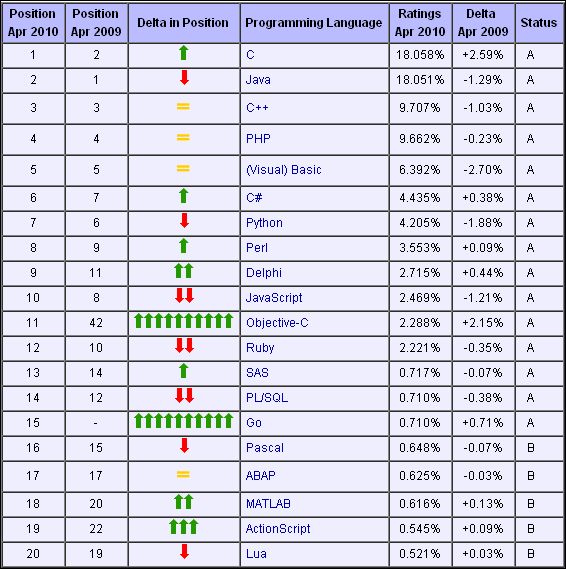
 Bellow are 3 ranks of popular programming languages. It's build with the "Language Popularity Index" tool, which is "a fully automatic, transparent, open-source and free tool to measure the popularity of programming languages on the Internet".
Bellow are 3 ranks of popular programming languages. It's build with the "Language Popularity Index" tool, which is "a fully automatic, transparent, open-source and free tool to measure the popularity of programming languages on the Internet". This post contains some guidelines to improve the security level of your Blogger blog and some tips to recover control
This post contains some guidelines to improve the security level of your Blogger blog and some tips to recover control 



 Podem até utilizar o iPad como monitor secundário multitouch, utilizando uma App (ainda um pouco "verde" mas que demonstra as possibilidades que um iPad poderá ter - e considerando o custo de uma mesa digitalizadora com ecrã, abre boas perspectivas para o tipo de uso que se lhe poderá dar.)
Podem até utilizar o iPad como monitor secundário multitouch, utilizando uma App (ainda um pouco "verde" mas que demonstra as possibilidades que um iPad poderá ter - e considerando o custo de uma mesa digitalizadora com ecrã, abre boas perspectivas para o tipo de uso que se lhe poderá dar.)