Este tutorial explica como formatar imagens nos posts escritos com o Windows Live Writer.
Este tutorial explica como formatar imagens nos posts escritos com o Windows Live Writer.
Nível de dificuldade: baixo
Comecei por detestar a abordagem da suite Live, especialmente do Live Messager, que tornava publica informação minha sem meu consentimento (sim, pode-se ir à configuração e mudar mas o default é abusivo). Mas o Live Writer é uma killer app e já escrevi alguns posts sobre a forma de o usar.
Já abordei a forma como se instala este software e alguns aspectos da sua utilização (sobre captura de imagens e sobre o ping para o Twingly e para o Wordpress). Agora debruço-me sobre a inclusão de fotos nos posts. Este aspecto é um pouco manhoso mas depois de umas configurações, é impec.
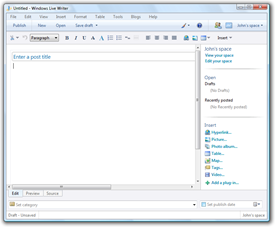
As imagens seguintes reflectem as configurações que uso regularmente para as imagens. Experimente defini-las (para isso, inserir uma imagem e depois clicar nela para activar os painéis de opções) e depois clicar no guardar como predefinições. Desta forma, a próxima imagem que inserir estará com as definições que deseja.
NOTA: estas imagens são copiadas do Windows Live Writer XP. A última versão (Windows Live Writer 2011) tem um aspecto diferente mas os conceitos são os mesmos. Basta um pouco de esforço para encontrar as mesmas coisas.
 Imagem 1 | - inline para o uso habitual no blog (por vezes coloco Esquerda para o texto contornar a image) - sem margens (fica o default do blog) - limites (border): gosto da imagem com uma linha à volta. o papel fotográfico tb é interessante especialmente quando o centro do post é a fotografia - hiperligação: na maior parte dos casos não quero nenhuma ligação. mas pode ter interesse ter a ligação para um URL (exemplo: recorte de uma notícia e link para a origem) ou então para a imagem de origem (neste caso ver a imagem 6) |
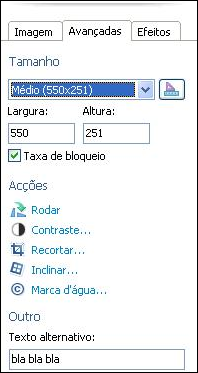
 Imagem 2 | - tamanho médio (clicar no esquadro para definir o que é tamanho médio (ver a imagem 3) - incluir um texto descritivo da imagem (ajuda o google na pesquisa de imagens) |
 Imagem 3 | - definir os valores dos tamanhos pré-definidos. - no Aventar, uma imagem não deve passar muito dos 550 pixéis de largura (se não passar por cima da barra lateral ou fica cortada). |
 Imagem 4 | nada de especial a referir mas ver a lista de efeitos possíveis |
 Imagem 5 | lista de possibilidades de hiperligações das imagens |
 Imagem 6 | na maior parte dos casos, quero que, quando a imagem liga para a imagem de origem, seja apresentada a imagem no seu tamanho original. fazer esta pré-definição aqui. |
 Imagem 7 | Depois de feitas as pré-definições, clicar no guardar como predefinições e assim a próxima imagem inserida terá de imediato estas características |
UM TRUQUE
Por vezes quero inserir uma série de imagens iguais mas diferentes destas predefinições. Exemplo: incluir 10 imagens com tamanho 100x100 e a apontar para a imagem de origem mas redimensionada para um máximo de 800x600. Para poupar tempo, insiro a primeira imagem, formato-a assim e, tendo-a seleccionada clico no guardar como predefinições. Desta forma as próximas 9 imagens que inserir terão as mesmas características. Depois volto a colocar as predefinições genéricas a usar nas restantes postagens.
Fica aqui um link com informação detalhada sobre como instalar o Windows Live Writer.
http://hitech-tips.blogspot.com/2010/02/bloggers-prestem-atencao-ao-windows.html
E aqui mostro como fazer capturas de ecrãs:
http://hitech-tips.blogspot.com/2010/02/faca-posts-de-forma-rapida-e-eficaz.html
Sobre este programa de captura de ecrãs (há muitos), é de realçar um aspecto muito prático e que é o facto do software poder gravar automaticamente em disco a imagem capturada. É especialmente se se estiverem a fazer várias capturas. Também permite copiar automaticamente para o clipboard a imagem capturada (muito útil também). No anterior link explico como se faz isso.
Boas postagens :)
Links para download do Windows Live Writer:
- Versão 2011 (aspecto como o Office 2011):
http://explore.live.com/windows-live-writer?os=other
- Versão 2009 (aspecto como o Office XP):
http://explore.live.com/windows-live-writer-xp